Portfolio
Multilingual Movements
Multilingual Movements' Testimonial
"Choosing Rainbow Forge was the best decision for our website. Despite lacking web development experience at the time, they helped us create a platform that showcases our expertise in language justice, and set up email accounts using our domain for grant applications. I really like the website design they came up with without much input from us, and in a very short timeframe. If you're looking for a developer who strives to fully understands your needs, and/or just have a project that needs to be completed very quickly, I highly recommend Rainbow Forge."
Rebecca Chowdhury
Language Justice Worker
Multilingual Movements
My First Website, multilingualmovements.org
When I was first approached to build this website, I had previously only built around 2 other sites using WordPress for free, for people I knew personally. This project, with its timeline of 'we need this done by the end of the weekend,' therefore, was a rather challenging experience for me. The organizers of Multilingual Movements didn't have much in the way of design inputs or choices, so I was essentially left to my own devices to design and build a full website from scratch. At the time, I did the best I could in the time I was given (i.e. about 3 days).
Now, looking back at it, there are some things that I would have done differently. The color scheme could've incorporated more contrast for readability, and I didn't have a chance to change the logo font to match the headings, and I didn't have enough time to test the site thoroughly on mobile. But the client was happy with the website, and I'm very glad that I had the chance to work with them. I believe their mission is vital, and they deserve to get support to increase their capacity for running Language Justice Trainings from NGOs and grant foundations interested in reducing linguistic barriers in access to movement and organizing work.
M.Gaux Media
My Favorite Website, mgaux.media
This website, despite still being unfinished, is probably my favorite website that I've worked on. The client in this case provided me a good amount of design input, and I enjoyed collaborating with them very much. I implemented custom CSS code within WordPress Kadence theme, using a child theme, to make the footer buttons work with the moving background that I chose.
Speaking of the background, I liked the background animation that I chose so much that I went and followed the tutorial that it was from on medium about how to make particle waves in Unity Engine, and the background that you see on my website is a result of my efforts to replicate the instructions in that tutorial.
Unfortunately, my client got too busy to finish the website. M.Gaux, if by chance you're reading this, please let me know when you're ready to finish your website. I love the idea for a platform that is meant for artists and writers to be compensated for sharing their work. And I would love to help push it further.
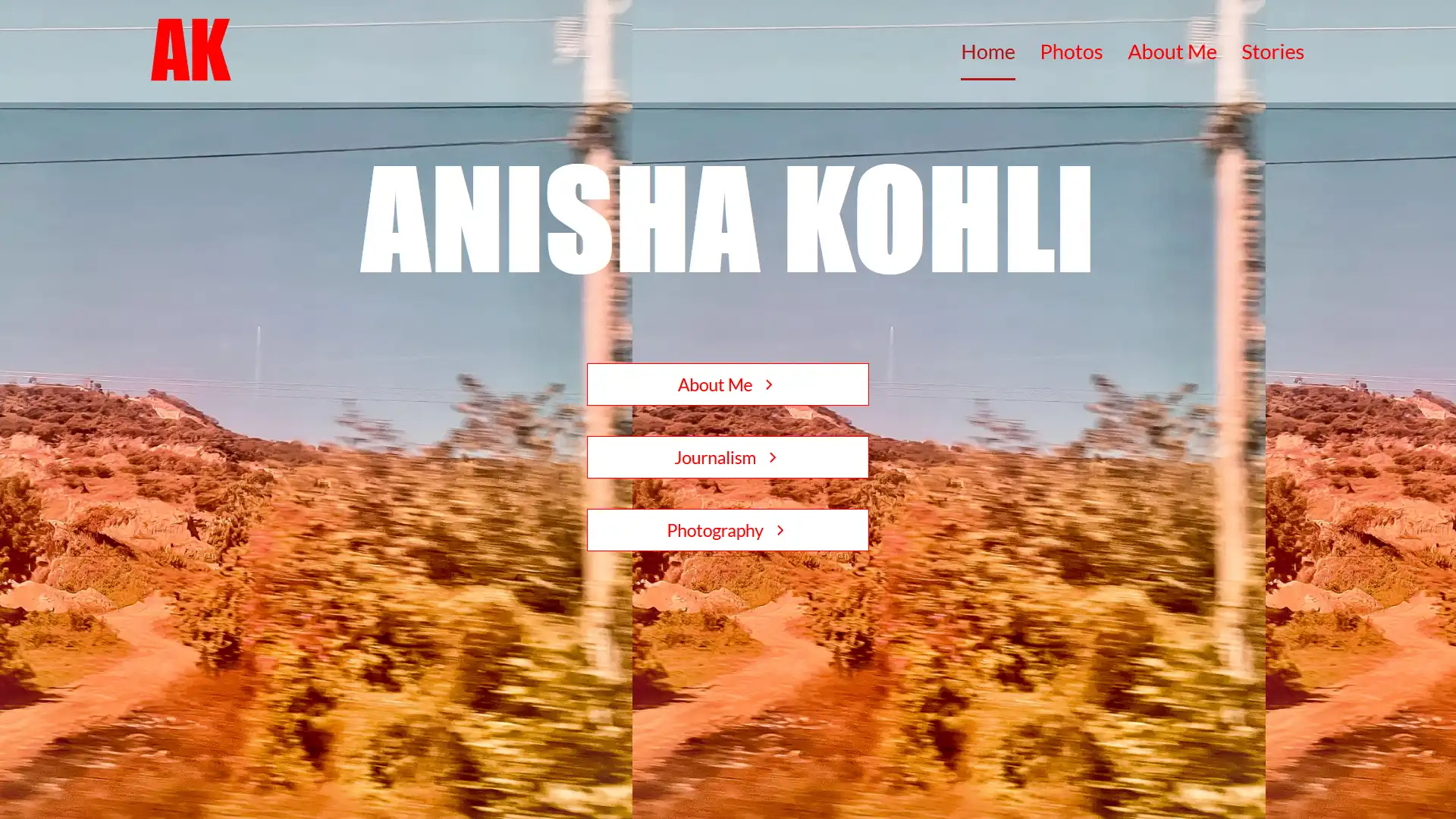
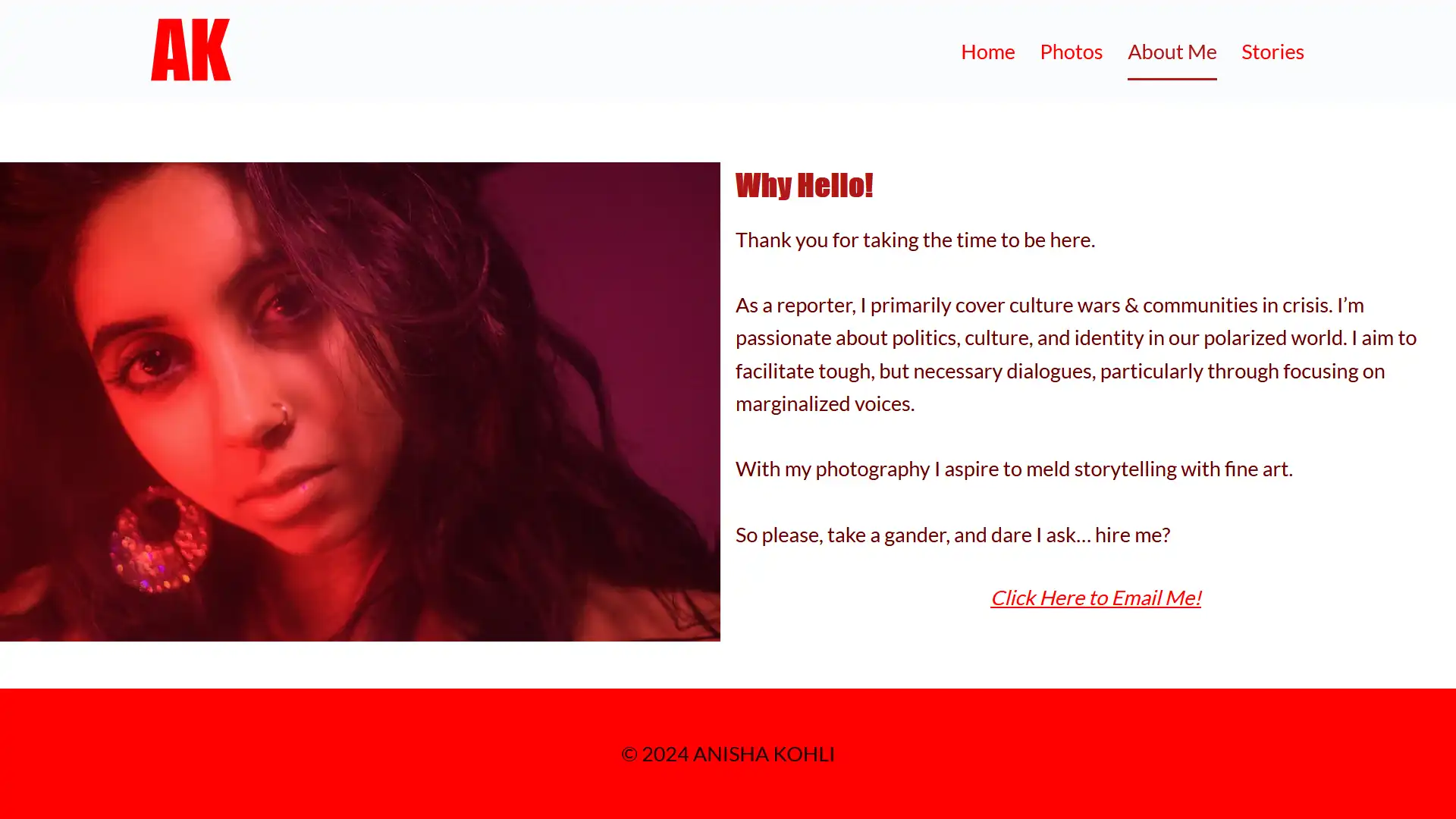
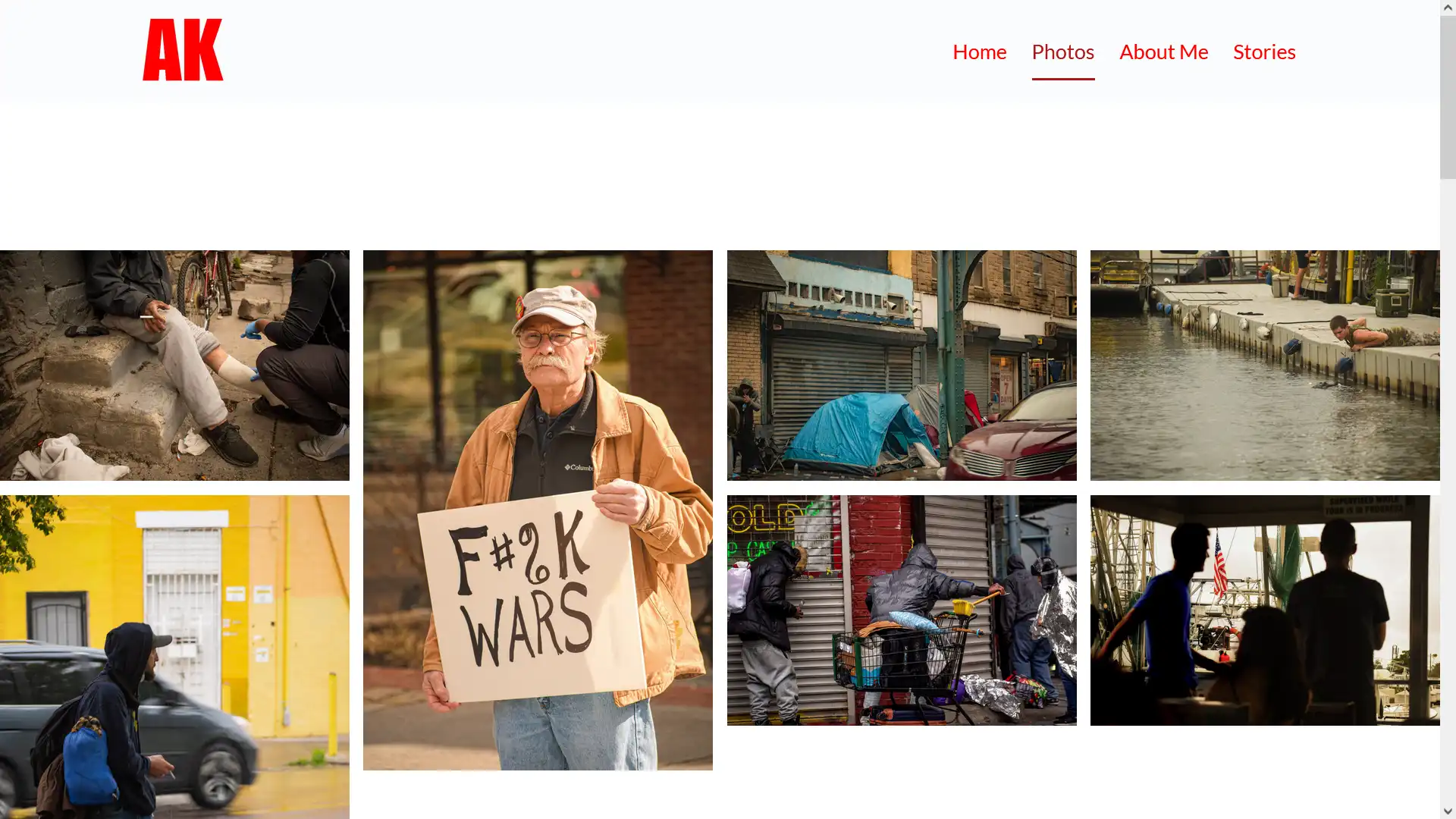
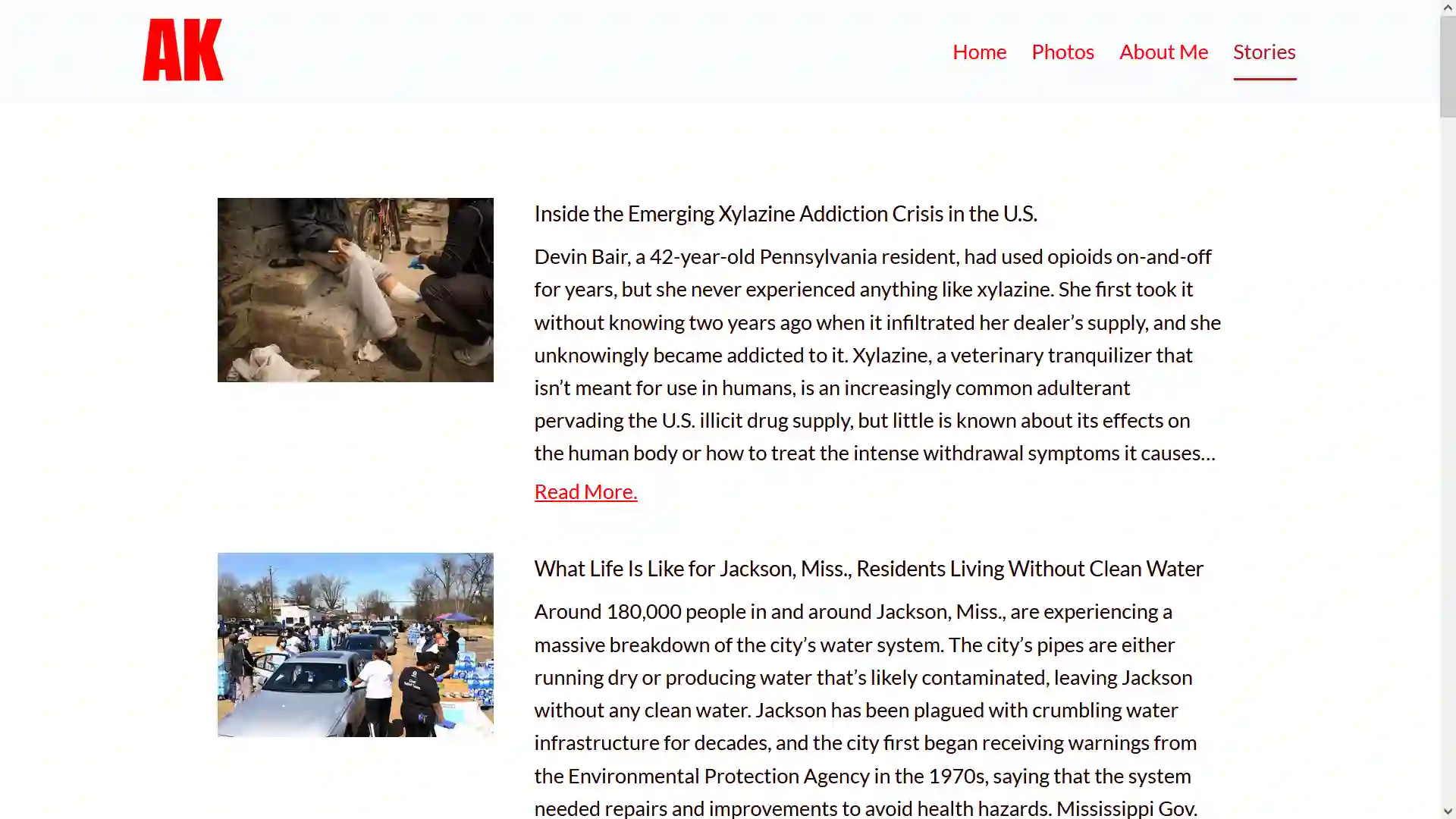
Silver Productions
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
My First Website using Squarespace, brandymsilva.com
Silver Productions had unfortunately already paid for an annual Squarespace plan, and their refund window had passed. So, I designed their website using Squarespace, and for me it solidified an opinion that I already held that Squarespace's marketing campaign about it being easy to use is rather dubious. While the drag and drop functionality is cool, the editor is Slow AF and also certain choices that they have made about where to put specific settings and options in the editor menu make no sense to me. There are also numerous things that my client wanted in terms of design and functionality that are simply not possible to accomplish for an average person using Squarespace due to its supposed ease of use, despite it being barely an inconvenience on self hosted WordPress or static HTML.
For instance, they wanted the heading font in the hero section to be more similar to their logo font. In order to accomplish this without changing EVERY other heading to have that same font, I had to go and look in the developer tools to figure out what Unique ID was assigned to that H1 tag, and then code custom CSS to change the font for only that tag. Meanwhile, on WordPress, changing the specific font of only one element takes approximately 3 clicks, and perhaps even less. There may have been an easier way to accomplish this but Squarespace doesn’t have the best documentation, nor much in the way of online resources.
Anyway. I'm getting off topic. I'll save the rest of this rant about Squarespace and its many shortcomings for when I start a blog. For now, let me just say that it was a pleasure to work with Silver Productions, their filmography looks amazing, and I hope that they have great success in their endeavors, and to help with making the website aspect of their future endeavors easier, I will be rebuilding their website on WordPress when their annual Squarespace plan expires. Finally, not only does Squarespace suck as a website builder, it also have a very restrictive iframe policy applied by default, so I can't provide you a live preview here. Click here to go check out brandymsilva.com.
EcoVisualLab
EcoVisualLab's Testimonial
"Finding a responsible, responsive web developer can be a challenge. And if you do find one it can be excessively costly. Rainbow Forge is a whole different resource. Reliable, cost effective and technically competent. Plus, they’re easy to work with. They did an outstanding job on our Website, handling design and technical challenges and a complex migration with ease."
Rick Colson
Master Printer/Owner
EcoVisualLab.com
WordPress.com to Self Hosted WordPress Migration for ecovisuallab.com
When I found EcoVisualLab's Craigslist post seeking a WordPress developer, unfortunately they had already hired another developer, been ghosted by said developer, and built the website themself using wordpress.com, which is vastly inferior to self hosted WordPress (Why, you ask? YAY I get to rant! Click here😸). So, they were understandably cautious about hiring another developer who might leave them in the lurch.
To reassure them that I could recreate their vision exactly as they had already built it themself on wordpress.com, I first built the site using a free WordPress host. When they were satisfied with the fact that the design was copied precisely from what they had built, then I migrated the site to a subdomain on their hosting provider. Then, I backed up their old HTML website and delivered it to them in a zip file, and finally, when they were fully satisfied with the self hosted WordPress website, and understood how to update and change the site to their liking later on, we migrated the website again to their main domain. It was a pleasure working with them, and they even gave me a tip, as well as writing me a very nice testimonial that you can read below.
Ak0hli




Wix to WordPress Migration for ak0hli.com
Ak0hli.com was my first pay-what-you-can BDS Movement Solidarity Wix migration project. I quickly found out it was impossible to directly move a website from Wix (this is one of the reasons why I complain so much about closed, proprietary ecosystems like Wix and Squarespace). Essentially, the previously existing website becomes no more than a design guideline file, not much different from a PDF.
Anyway, so on with the story. The client decided that because the website wouldn't exactly be getting a lot of traffic, nor need to be visible in search results, their priority was to keep the costs associated with it as low as possible. Therefore, I recommended that we use tinkerhost.net (a free WordPress host that allows for connecting a custom domain to your website for free) to host their site.
Because on free hosting plans the host reserves the right to delete your account without notice at any time, I made sure to provide my client backup files for migrating their website, along with detailed instructions on how to use said files to migrate the site to another host. One thing that we struggled with was enabling SSL, due to tinkerhost's support for Cname record domain connection being new, and automatic SSL installation not being possible on tinkerhost.
Despite the complication in maintenance that this will cause, I'm confident that my client will be able to handle it, and if not, I will always be here to help them figure it out. After all, if the result is that you get to host your portfolio website for free (the only cost they're paying for, and will pay for till they decide to upgrade, is the yearly domain renewal price), and ALSO get the ease of editability that WordPress provides, wouldn't you?